home | homework | links | glossary | sitemap | contact
Homework Page
This Week's Homework (2/3/2011 - Week 5)
What is a WYSIWYG editor? Give one example.
A WYSIWYG editor is a what you see is what you get editor, through which you can design websites without having to do the actual coding. This speeds up the design process since you can see your changes immediately instead of having to write the code and then view it in a browser. An example of a WYSIWYG editor is Adobe Dreamweaver.
What is a plain text editor? Give one example.
A plain text editor is an editor that edits plain text, through which you see all of a files characters, giving you a layout of the file's properties. An example of a text editor is TextEdit or TextMate.
What is a hyperlink?
A hyperlink is an important device within a site that allows you to jump to other pages within the site or to pages on another site.
What are three points to remember when naming your files?
When naming files for your website it is important to remember not to use spaces, capital letters, or any of the illegal charachters; Periods, Quotations, Slashes, Colons, or Exclamation Points.
What is JavaScript and what are some of its common uses?
JavaScript is a scripting language used to manipulate websites. JavaScript gives the designer more options when creating their website and is most commonly used to give buttons rollover options, check browser compatibility, and resizing browser windows.
Who is the W3C?
The W3C is the World Wide Web Consortium which is the organization that determines the standards for the World Wide Web.
What is the difference between a relative and absolute URL? Please give an example of each.
The difference between a relative and absolute URL is that an absolute URL points directly to the source of a site whereas a relative URL points only to a portion of the sources URL, relative to the sources location to the page the link is on. To help clarify this is a more in depth description of each type of URL below.
Absolute Links
An absolute link is usually used for domains not located within your domain. An absolute link will show a links entire URL.
The following link; http://webdesign.about.com/od/beginningtutorials/a/aa040502a.htm is a link to a good article explaining the difference between an Absolute link and Relative link as well as an example of what an absolute URL is.
A relative link is used for domains within your domain and their presentation depends upon where the page that the link is located on is within the site.
The following link; homeworkweektwo.html is a link to a page within this site and an example of a Relative Link. As you can see only part of the linked page's source is used for the link.
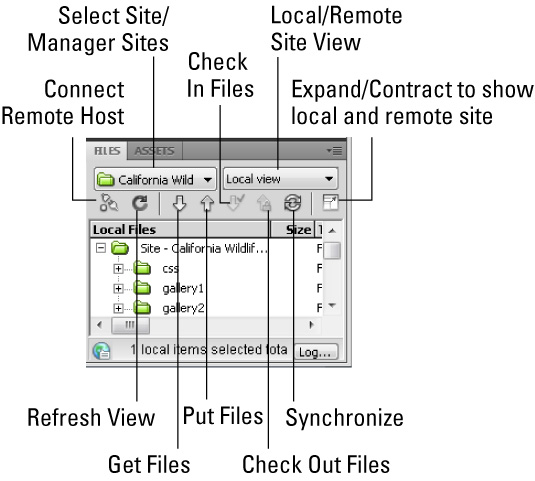
What is the advantage of managing files, i.e. renaming, moving, and deleting files, through Dreamweaver's Files Panel?
The File Panel in Dreamweaver

The advantage of managing files through the files panel is that you can manage tasks quicker and are less likely to mess up the infrastructure of your site. The File Panel also makes it very convenient to see and understand your sites architecture.
What is the significance of a page named index.html?
The index page is significant because it is the page that the Web Browser loads automatically when a visitor goes to your site.
What DOCTYPE should you be using for your pages?
You want to be using the "XHTML 1.0 Transitional" DOCTYPE
Why is <em> and <strong> preferred over <b> and <i>?
The <em> and <strong> tags are preferred over the <b> and <i> tags because today there is a push in web design to sperate content from presentation. Since the bold and italic properties pertain to the content of an object designers should use the <em> and <strong> tags over the <b> and <i> tags tag the text